A Google 2020. november 10-én jelentette be, hogy az új Oldal-élmény algoritmus hivatalos indulási dátuma 2021 májusa lesz.
Az Oldal-élmény algoritmus egyik fontos paramétere lesz a találati lista összeállításának úgy, mint a mobilbarát weboldal megléte is, vagy a https használata. A fontosságát támasztja alá a Sesarch Console-ban megjelentetett Alapvető webes vitals-mutató is. Egy konkrét esettel bemutatom, hogy hogyan optimalizáltam lépésről-lépésre technikailag egy weboldalt, hogy megfeleljen az új Oldal-élmény algoritmusnak.
Alapvető webes vitals-mutató
Az Alapvető webes vitals-mutató három fő szempontból mutatja be, hogy az adott weboldal milyen felhasználói élményt nyújthat, elsősorban az oldal betöltődésére vonatkozólag.
Miért számít az oldal teljesítménye?
A hosszabb oldalbetöltési idő súlyos hatással van a visszafordulási arányra. A WPO Stats adatai szerint például:
- Ha az oldal betöltési ideje 1 másodpercről 3 másodpercre nő, a visszafordulási arány 32%-kal nő
- Ha az oldal betöltési ideje 1 másodpercről 6 másodpercre nő, a visszafordulási arány 106%-kal nő
Ezekből látszik, hogy egyetlen weboldal sem hagyhatja figyelmen kívül az oldal teljesítményét, különösen, akiknek üzleti weboldala, webshop-ja van.
Alapvető webes vitals-mutató főbb részei
- LCP (Large Contentful Paint, Legnagyobb Vizuális Tartalomválasz)
- FID (First Input Delay, Első reakciótól számított válaszkésés)
- CLS (Cumulative Layout Shift, Elrendezés összmozgás)
Ezek közül vélhetőleg a legfontosabb mutató az LCP, mivel a weboldal sebességéhez is köze van és ez az, amit a legjobban észrevesznek a felhasználók.
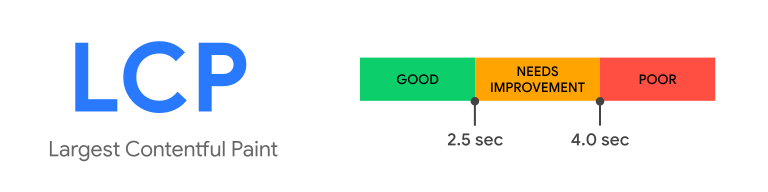
Mekkora LCP a jó?
Röviden és tömören, minél kisebb. 🙂

Az LCP 2,5 másodpercig jó, 2,5-4 másodperc között javítandó és 4 másodperc felett rossz.
Az LCP adatai a megveszLAK.hu főoldalánál
A főoldal már korábban is volt optimalizálva, de még így is kereken 4 másodperc volt az LCP, aminek köszönhetően sajnos az összpontszám is csak 65 volt.
A Search Console-ban is jelezte a Google a problémát. Több, mint 4000 olyan oldalt jelölt meg amelynél 4 másodpercnél magasabb volt az LCP. Jó oldal pedig alig volt néhány.
Milyen elem lehet része az LCP vizsgálatának?
Az oldalon belül csak az a terület számít bele az LCP-be, ami a scrollozás nélkül látható az oldalon, vagyis kizárólag a hajtás feletti tartalom számít. Milyen elemek jöhetnek szóba?
- képek
- videók
- szövegblokkok
- háttérképek
- képgaléria
Az LCP elem megtalálása az oldalon
Egyszerűbb weboldalaknál, amelyeknél csak egy szöveges tartalom jelenik meg a mobil változaton a hajtás feletti részben, ott könnyű megtalálni azt az elemet aminek a betöltése adja az LCP értéket, de még így is lehet meglepetés, ezért mindig érdemes ránézni szoftverrel. Nézzük ennek a lépéseit.
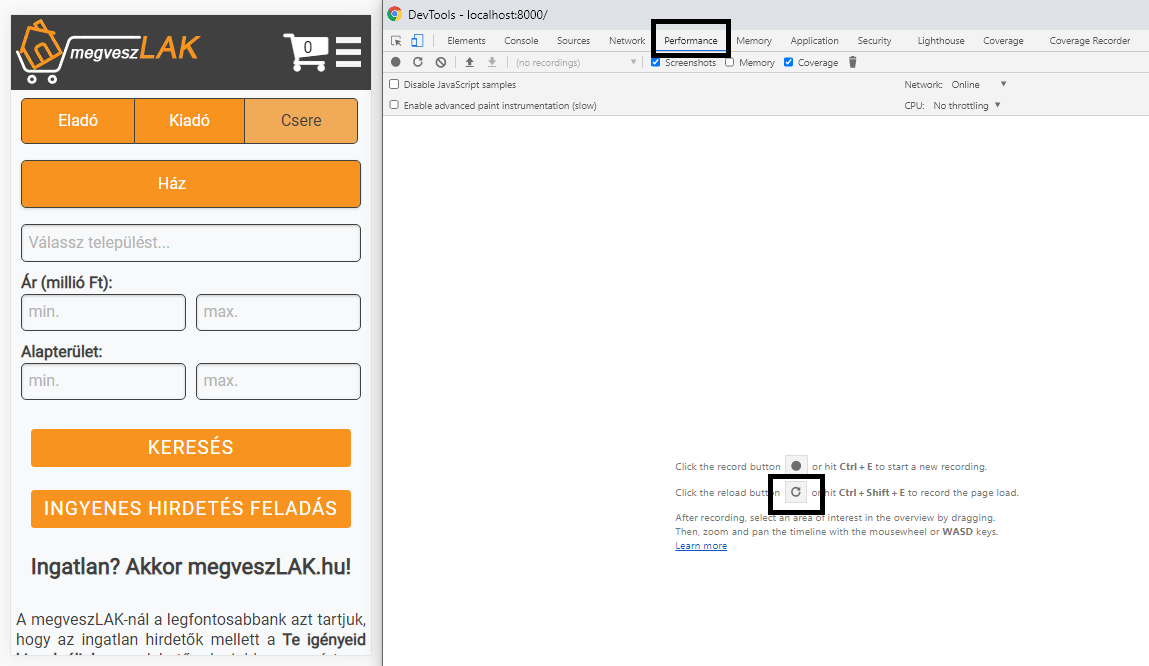
- A weboldal megnyitása Google Chrome böngészőben
- F12 billentyű megnyomása, amire bejönnek a fejlesztői eszközök
- Felül a menüsorban rá kell kattintani a Performance-re és utána a frissítés gombra

Az LCP elem megtalálása az oldalon - Az oldal újratöltődik és a menü átugrik a Coverage-re. Pár másodperc után rá kell újra kattintani a Performance-re és ráállni az egérrel az LCP téglalapjára. Ekkor a weboldalin kijelölődik egy kerettel az a tartalom, ami az LCP számításnál volt releváns.

Képek optimalizálása LCP szempontból
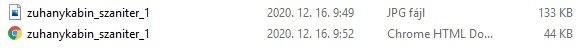
Az LCP-t minden kép betöltés, ami kint van a hajtás feletti tartalomban, az akadályozza, ezért a jpeg-eket és a png-ket le kell cserélni WebP-re. A WebP (ejtsd: „veppi”) egy új, veszteséges és veszteségmentes tömörítést alkalmazó képformátum, melyet a Google fejlesztett ki, hogy csökkentse a képek méretét, ezzel is gyorsítva az oldalak betöltési idejét.
A Google tesztjei szerint átlagosan 39%-al lehet ezzel csökkenteni a képek méretét. Mutatok is egy példát a különbségre:

A fenti képen látszik, hogy harmadára csökkent a fájl mérete ugyanolyan képminőség mellett. A WebP hátránya, hogy csak a modern böngészők használják (pl.: az Internet Explorer nem támogatja), így a kódban meg kell oldani, hogy azok a böngészők amik nem tudják kezelni, azok az eredeti képet kapják meg helyette.
Fontok optimalizálása LCP szempontból
Ha az oldal használ egyedi betűtípusokat, akkor annak a betöltődés e eléggé meg tudja fogni az oldal betöltést, mivel a font fájlt a szöveg megjelentetése előtt be kell olvassa a böngésző, hogy meg tudja jelentetni a betűket.
Ennek kiküszöbölésére egy css trükköt kell alkalmazni. Ennél a megoldásnál az oldal elkezd betöltődni az oldal az alap betűtípussal és amikor a böngészőnek volt ideje letölteni az egyedi font fájlt, akkor a böngésző átváltja a szövegek betűtípusát az újra az alapról.
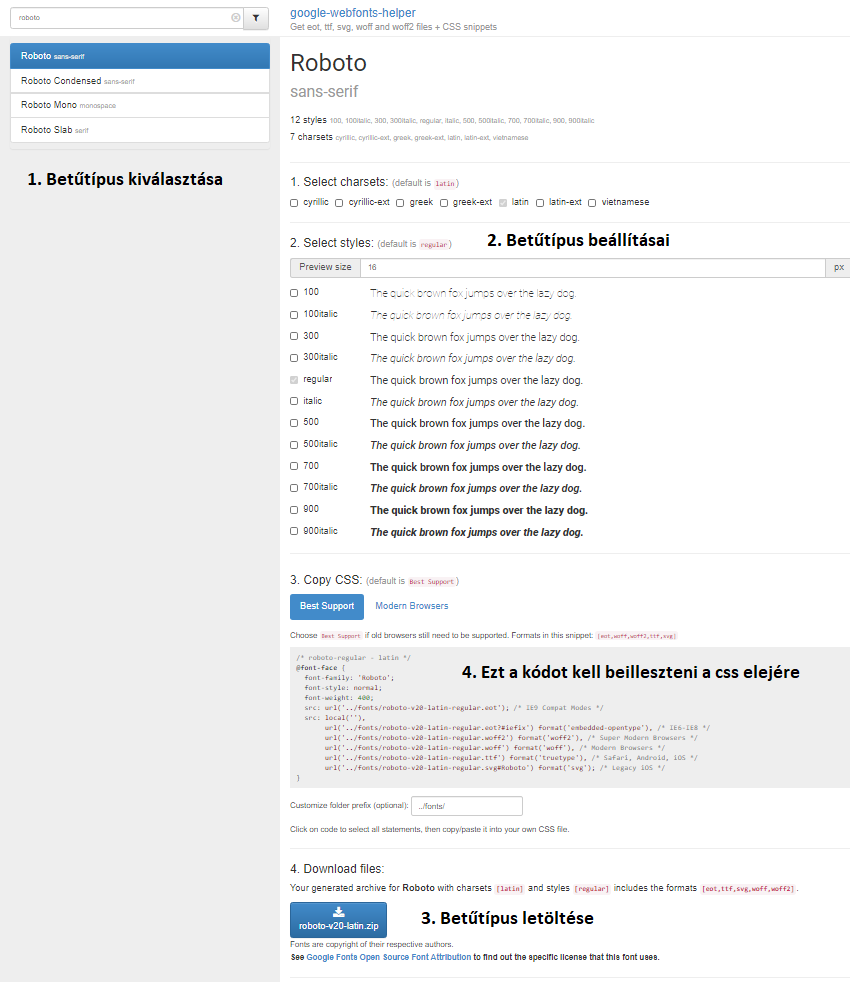
A megveszLAK-nál a google Roboto betűtípussal volt probléma. Az oldal betöltődésnél problémát okoz az is, ha egy másik szerverről kell letölteni a betű csomagot, ezért ajánlott a letöltés a saját szerverről használathoz.
Google fontokat a google-webfonts-helper oldaláról lehet letölteni. Ki kell választani a betűtípust. Utána ezt tömörített fájlként le kell tölteni, kicsomagolni és elhelyezni a szerveren, a css-be pedig be kell rakni az ajánlott kódot:

Szerver jelentősége sebesség szempontból
A sebesség teszteknél rendszeresen előforduló probléma volt a szerver válaszideje, illetve sebesség szempontból nem mindegy a szerver teljesítménye és az internet sebessége, ami mögött a szerver található.
A szerver egy 4 magos processzoros, 16 gigabyte memóriás gép volt, ami egy irodában volt elhelyezve ahol az internet is csak 500/32-es volt, így a szerver tartalma maximum 32 megabiten tudott eljutni a felhasználókhoz. Ez akkor különösen nagy probléma, ha sokan böngészik az oldalt és/vagy sok kép található a weboldalon.
Ezért úgy döntöttem, hogy szerverterembe költöztetem a szervert 1000/1000-s internet sávszélesség mögé és a szerver is le lett cserélve egy 24 magos processzorú, 48 gigabyte memóriásra.
A memóriának nagy szerepe van az adatbázis kiszolgálásnál, mivel az új szerveren az egész adatbázis be tud kerülni a memóriába, ahonnan sokkal gyorsabb a keresések futása.
Ennek az eredménye nagyon látványos lett, ami az Oldal-élmény értékelés szempontjából is fontos volt. A Search Console-ban a feltérképezési statisztikában az átlagos válaszidő a korábbi ingadozó és 0,8 másodperces átlagról stabilan 0,25 másodpercre csökkent le.

Alapvető webes vitals-mutató változása
Az alapvető webes-vitals mutatónál a Search Console-ban nem volt azonnali a változás, mivel a javítás ellenőrzésére 28 napot ír ki a google, mint határidő.

Szerencsére ennyit nem kellett várni az eredményhez. Nagyjából 2 héttel azután, hogy az LCP-re sikerült optimalizálni a weboldalt, meg is jelent az eredmény. Jelentősen lecsökkent a hibásként megjelölt oldalak száma.
Várhatóan tovább is fog csökkenni, mert a továbbra is megjelölt oldalaknál szúrópróba szerűen vizsgálva mindegyiknél 2 másodperc alatti értéket adott az LCP-re, a Pagespeed Insights.
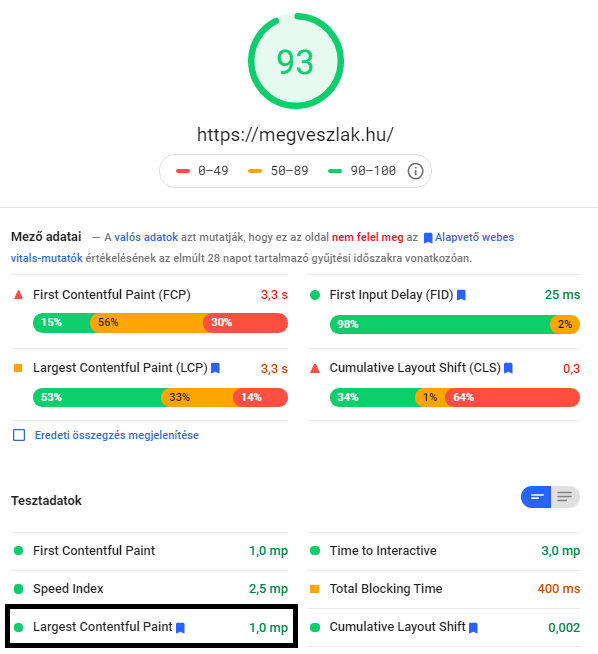
Az LCP adatai a főoldalnál a javítások után már igazi Oldal-élmény értéket képvisel
Minden érték sokat javult. Az optimalizálási pontszám 65-ről 93-ra ugrott fel. Az LCP pedig 4 másodpercről 1 másodpercre csökkent.

A sebesség index 2,7 másodpercről 2-re csökkent. Nagyobb változás volt az interaktivitásig szükséges várakozási időnél, ami 4,6 másodpercről 3 másodpercre csökkent. A blokkolási idő is megfeleződött.
Konklúzió
A Google nem véletlenül erőlteti az alapvető webes-vitals mutató témát. A felhasználók egyre kevesebbet akarnak várni a tartalomra. A megveszLAK-nál is a látogatók 70%-a mobilról böngészik. A Google pedig igyekszik minél jobban kiszolgálni a keresőket. A weboldal tulajdonosoknak pedig muszáj követni a Google trendeket, ebben cél az Oldal-élmény javítása, ha nem akarnak lemaradni a versenyben.